Get Image grid gallery codepen Images Library Photos and Pictures. Responsive Image Gallery - CSS GRID Web Design Experiments by Jen Simmons Grid Gallery 10 Best CSS Masonry Layout Examples For Web Developers - Jquery Plugins Free

Image grid gallery codepen. Grid Gallery How to get this specific masonry layout with isotope js (only one grid item off!)? - Stack Overflow Responsive Image Gallery - CSS GRID
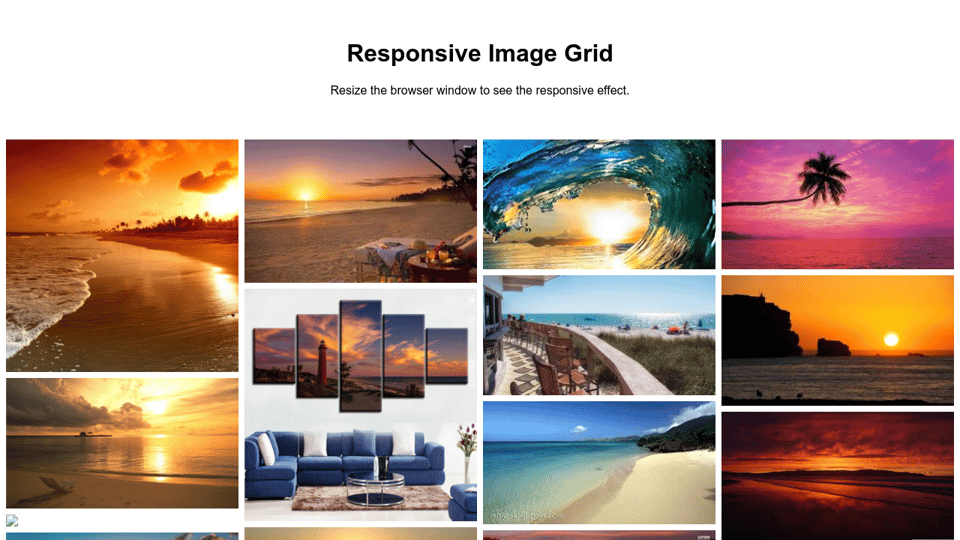
 Responsive Image Gallery - CSS GRID
Responsive Image Gallery - CSS GRID

15+ Great jQuery Images Gallery Plugins To Showcase Your Work - Onextrapixel
 CSS Masonry Grid for Image Gallery – CodeMyUI
CSS Masonry Grid for Image Gallery – CodeMyUI
 Image Gallery with CSS Grid & Flexbox
Image Gallery with CSS Grid & Flexbox
 Responsive Image Gallery with CSS Grid
Responsive Image Gallery with CSS Grid


 Responsive Flexbox Grid Gallery
Responsive Flexbox Grid Gallery
 Using Modern CSS to Build a Responsive Image Grid - SitePoint
Using Modern CSS to Build a Responsive Image Grid - SitePoint
 Grid Gallery - The Elusive Gallery
Grid Gallery - The Elusive Gallery
 Simple Image Gallery with display: grid; and object-fit: cover; | LaptrinhX
Simple Image Gallery with display: grid; and object-fit: cover; | LaptrinhX

 An exercise in CSS masonry by Stephanie on CodePen
An exercise in CSS masonry by Stephanie on CodePen
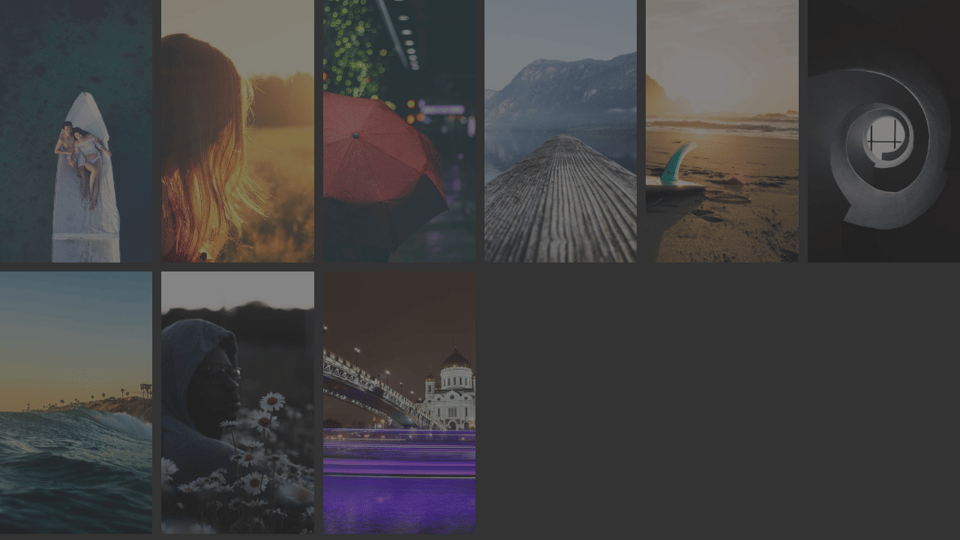
 CSS Grid Moments Gallery, inspired by Twitter Moments
CSS Grid Moments Gallery, inspired by Twitter Moments



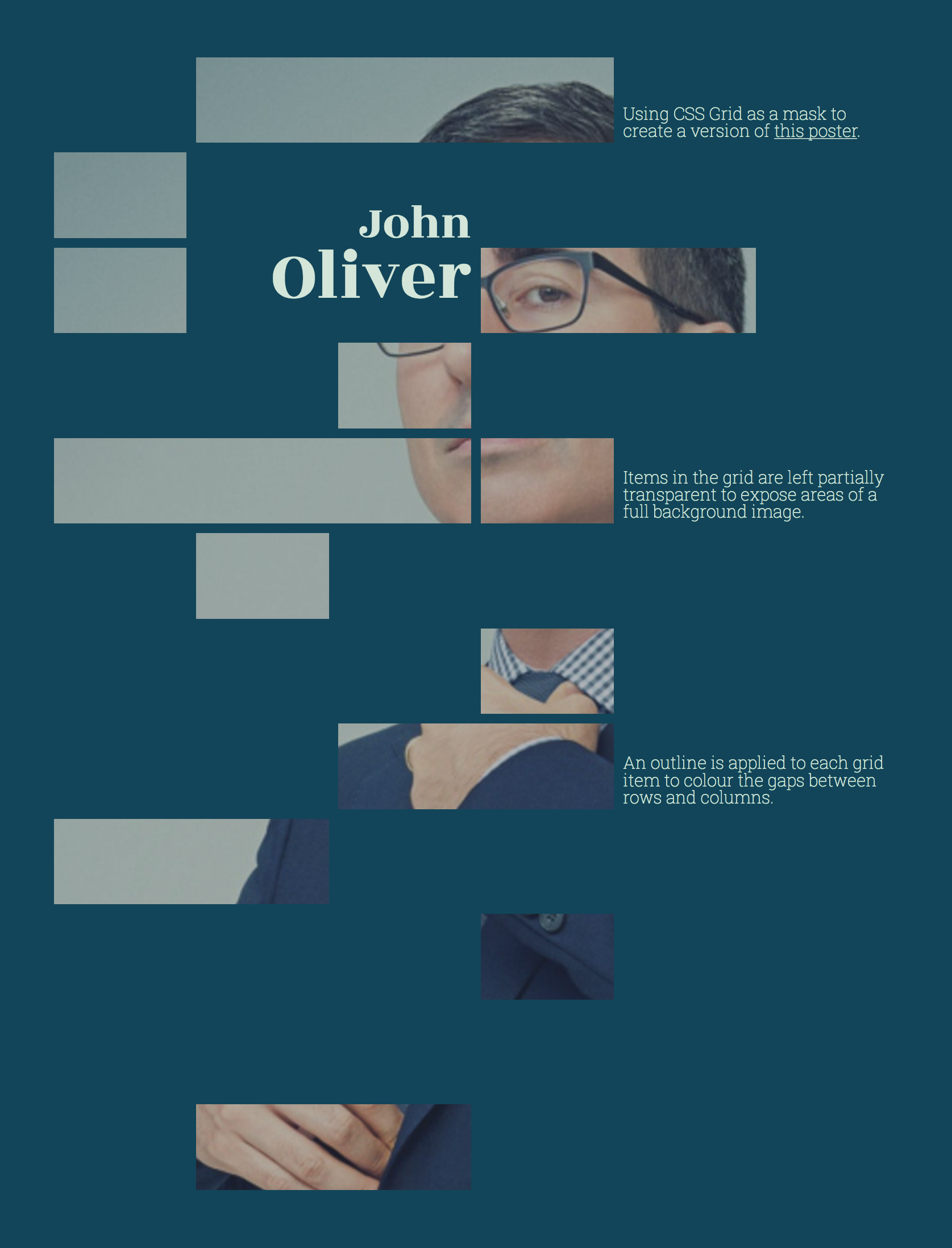
 Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
 Responsive Grid Gallery (Material Design)
Responsive Grid Gallery (Material Design)
 10 Best CSS Masonry Layout Examples For Web Developers - Jquery Plugins Free
10 Best CSS Masonry Layout Examples For Web Developers - Jquery Plugins Free
 Seamless Responsive Photo Grid | CSS-Tricks
Seamless Responsive Photo Grid | CSS-Tricks
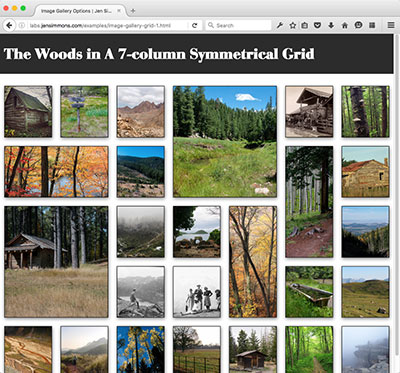
 Web Design Experiments by Jen Simmons
Web Design Experiments by Jen Simmons
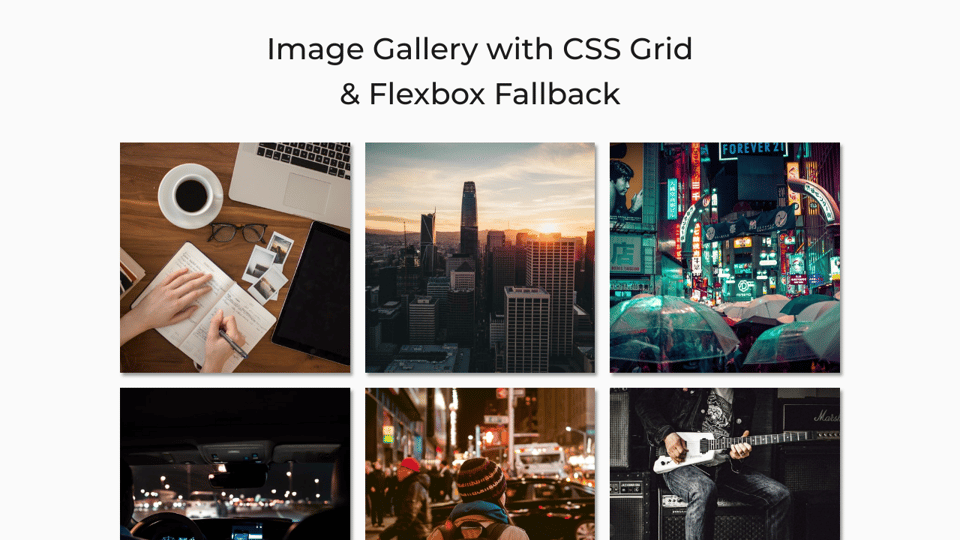
 CSS Grid Image Gallery (with Flexbox Fallback)
CSS Grid Image Gallery (with Flexbox Fallback)
 How to get this specific masonry layout with isotope js (only one grid item off!)? - Stack Overflow
How to get this specific masonry layout with isotope js (only one grid item off!)? - Stack Overflow
 40 CSS & Javascript Image Gallery Examples | LaptrinhX
40 CSS & Javascript Image Gallery Examples | LaptrinhX
 CSS Grid — Responsive layouts and components | by Rafaela Ferro | Deemaze Writing Wall | Medium
CSS Grid — Responsive layouts and components | by Rafaela Ferro | Deemaze Writing Wall | Medium
Responsive Flex Grid Image Gallery with slider
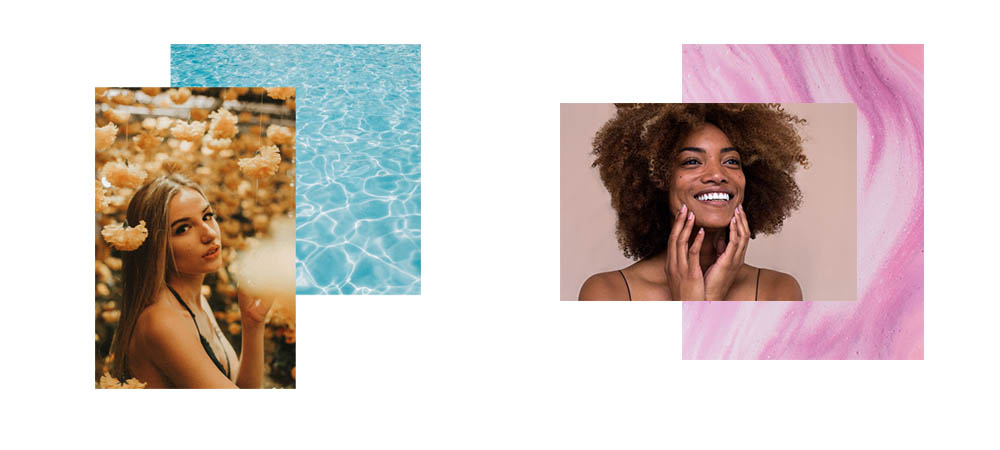
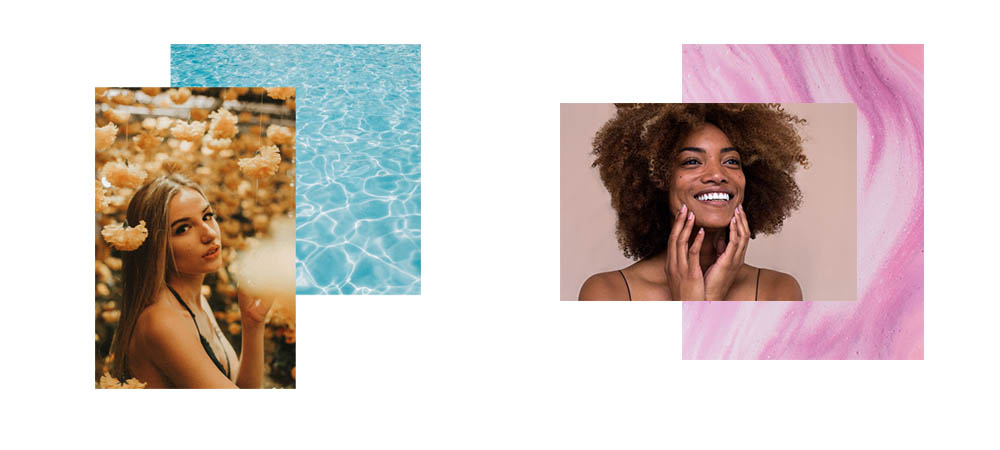
 How to Overlap Images in CSS | Bri Camp Gomez
How to Overlap Images in CSS | Bri Camp Gomez
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
 70+ [UPDATED] jQuery CSS Photo Gallery - iamrohit.in
70+ [UPDATED] jQuery CSS Photo Gallery - iamrohit.in
 CSS Grid Gallery Images provided by Unsplash https://unsplash.com/... | Css grid, Css, Html css
CSS Grid Gallery Images provided by Unsplash https://unsplash.com/... | Css grid, Css, Html css
 Masonry style layout with CSS Grid | by Andy Barefoot | Medium
Masonry style layout with CSS Grid | by Andy Barefoot | Medium
 A responsive grid layout with no media queries | CSS-Tricks
A responsive grid layout with no media queries | CSS-Tricks
 Make A Gallery-Like Image Grid Using Ionic Framework
Make A Gallery-Like Image Grid Using Ionic Framework
 Grid Not Working on Portfolio Animation images - Stack Overflow
Grid Not Working on Portfolio Animation images - Stack Overflow

 FLIP Image Grid Gallery Transition | 🔍 Magnified Masonry | @keyframers 2.7.0 Live @ CodePen Orlando - YouTube
FLIP Image Grid Gallery Transition | 🔍 Magnified Masonry | @keyframers 2.7.0 Live @ CodePen Orlando - YouTube

 Gallery Example 1 with CSS Grid
Gallery Example 1 with CSS Grid
 Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube
Adding Flex to Your Flexbox Image Gallery on CodePen - YouTube

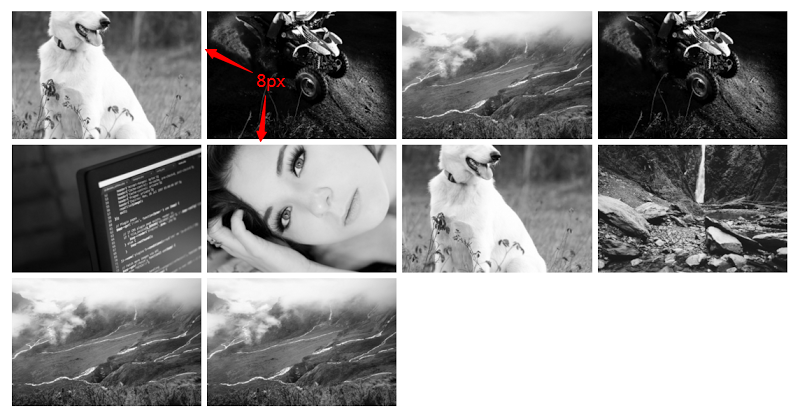
 Crop and resize images with CSS - Auralinna.blog
Crop and resize images with CSS - Auralinna.blog
 CSS Grid Layout Guide with Flexbox Fallbacks
CSS Grid Layout Guide with Flexbox Fallbacks
 45+ CSS Grid Examples - Free Code + Demos
45+ CSS Grid Examples - Free Code + Demos
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
How To Display Thumbnail Images In A Grid Style Gallery
 Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
 13 Best Ways to Learn CSS Grid | Design Shack
13 Best Ways to Learn CSS Grid | Design Shack
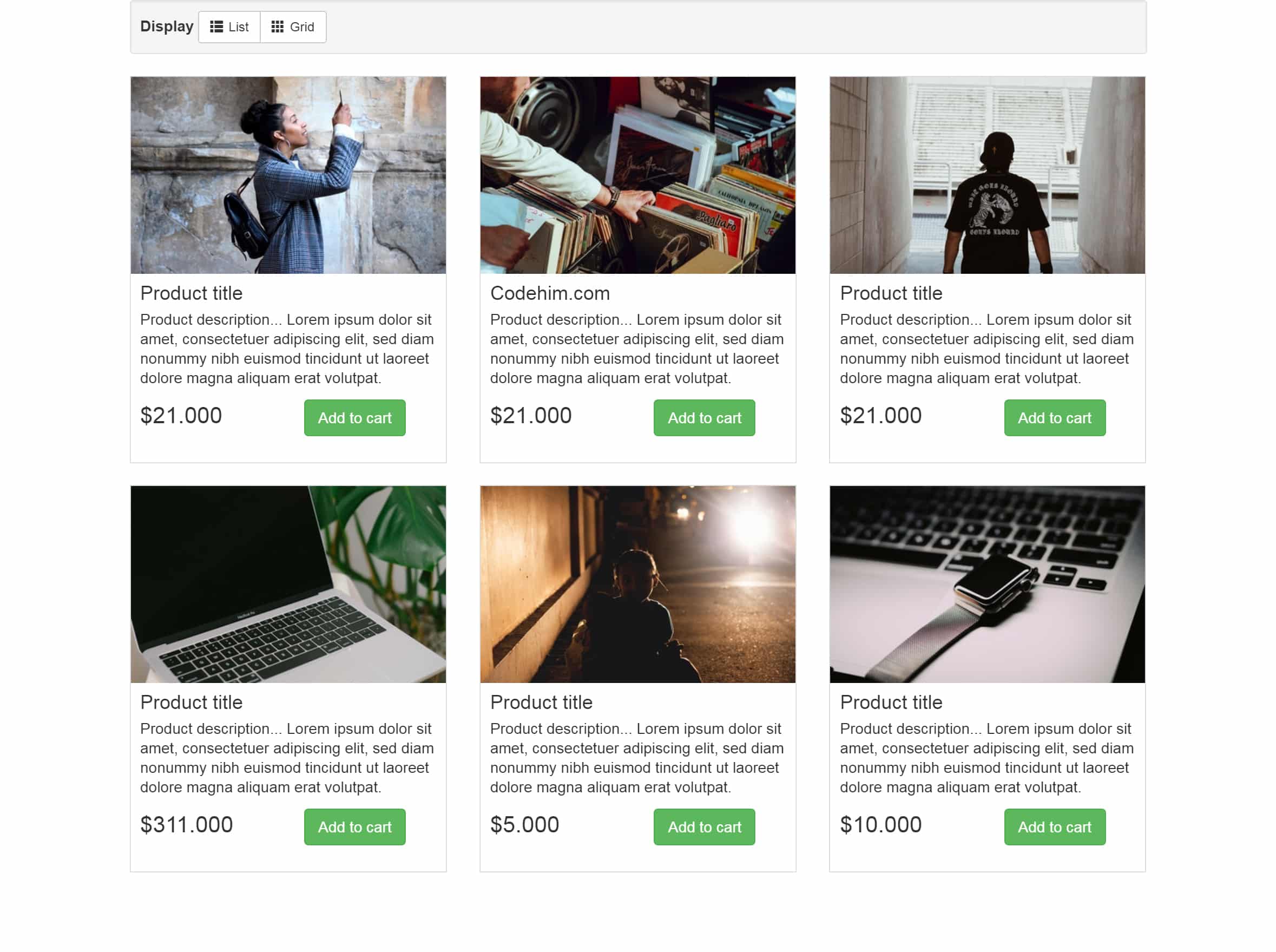
 Bootstrap List/Grid View Switcher with jQuery — CodeHim
Bootstrap List/Grid View Switcher with jQuery — CodeHim
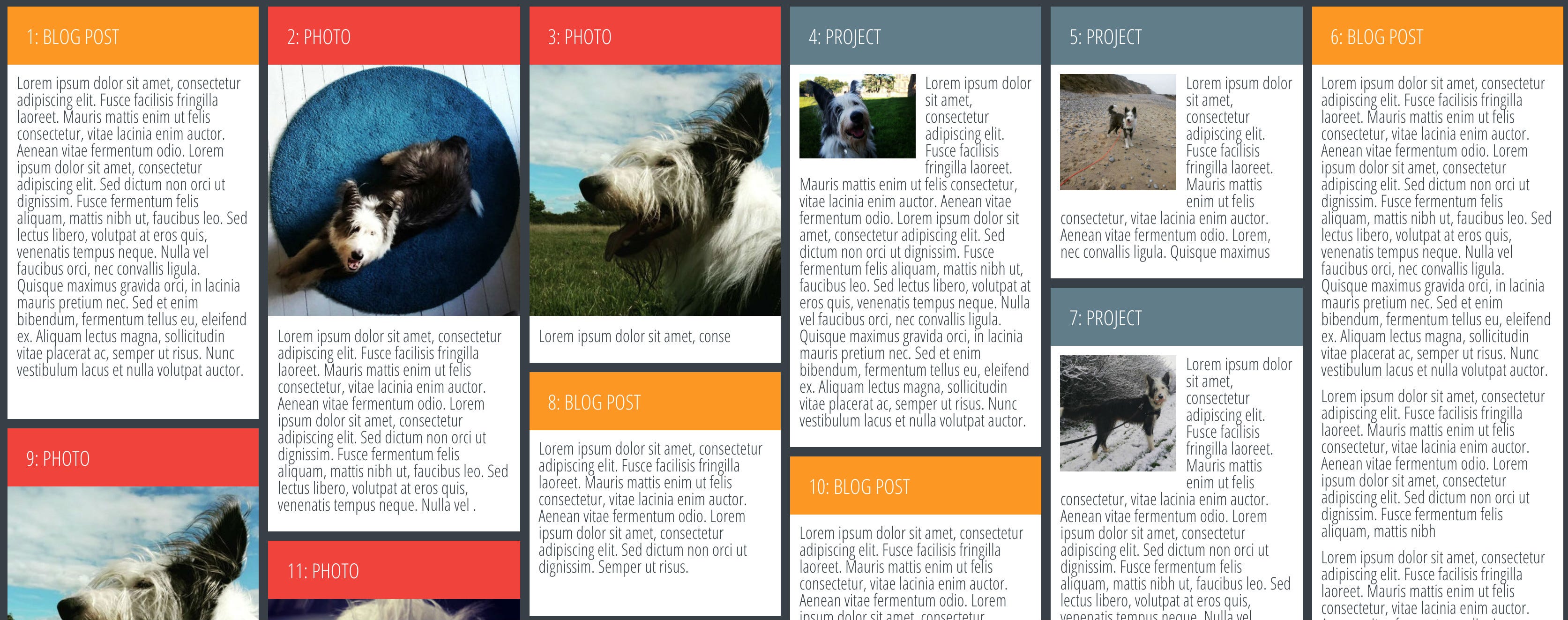
 How to Create a Flawless Responsive Post Grid with Flexbox | by Ben Bozzay | Fullstack Digital
How to Create a Flawless Responsive Post Grid with Flexbox | by Ben Bozzay | Fullstack Digital
 Facebook/Twitter Style photos grid style layout - Stack Overflow
Facebook/Twitter Style photos grid style layout - Stack Overflow
 CSS Grid Responsive Image Gallery
CSS Grid Responsive Image Gallery
 roppazvan · Code Repository | CodeSeek.co
roppazvan · Code Repository | CodeSeek.co
 Materialize Css - responsive image gallery - YouTube
Materialize Css - responsive image gallery - YouTube
 CSS Layout and Animations - Design+Code
CSS Layout and Animations - Design+Code
 Masonry with CSS grid - DEV Community
Masonry with CSS grid - DEV Community
CSS Grid Image Gallery (with Flexbox Fallback)
 16 Ways to Gallery React Components in 2020
16 Ways to Gallery React Components in 2020
15+ Great jQuery Images Gallery Plugins To Showcase Your Work - Onextrapixel
 40 CSS & Javascript Image Gallery Examples – Bashooka
40 CSS & Javascript Image Gallery Examples – Bashooka
 Create a CSS Grid Image Gallery (With Blur Effect and Interaction Media Queries)
Create a CSS Grid Image Gallery (With Blur Effect and Interaction Media Queries)
 CSS Grid Layout for image gallery
CSS Grid Layout for image gallery

 Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
 40 CSS & Javascript Image Gallery Examples – Bashooka
40 CSS & Javascript Image Gallery Examples – Bashooka
 Works best with images of 1.5 ratio. _Created for the [November 2018 CodePen Challenge](https://codepen.io/challenges/2018/Nov… | Panda bear, Responsive grid, Image
Works best with images of 1.5 ratio. _Created for the [November 2018 CodePen Challenge](https://codepen.io/challenges/2018/Nov… | Panda bear, Responsive grid, Image
 Cool Little CSS Grid Tricks for Your Blog | CSS-Tricks
Cool Little CSS Grid Tricks for Your Blog | CSS-Tricks
 Masonry Image Gallery with Bootstrap 4 Modals - Alex Devero Blog
Masonry Image Gallery with Bootstrap 4 Modals - Alex Devero Blog
15+ Great jQuery Images Gallery Plugins To Showcase Your Work - Onextrapixel
 Responsive grid of hexagons - Stack Overflow
Responsive grid of hexagons - Stack Overflow
 Grid by Example - Usage examples of CSS Grid Layout
Grid by Example - Usage examples of CSS Grid Layout
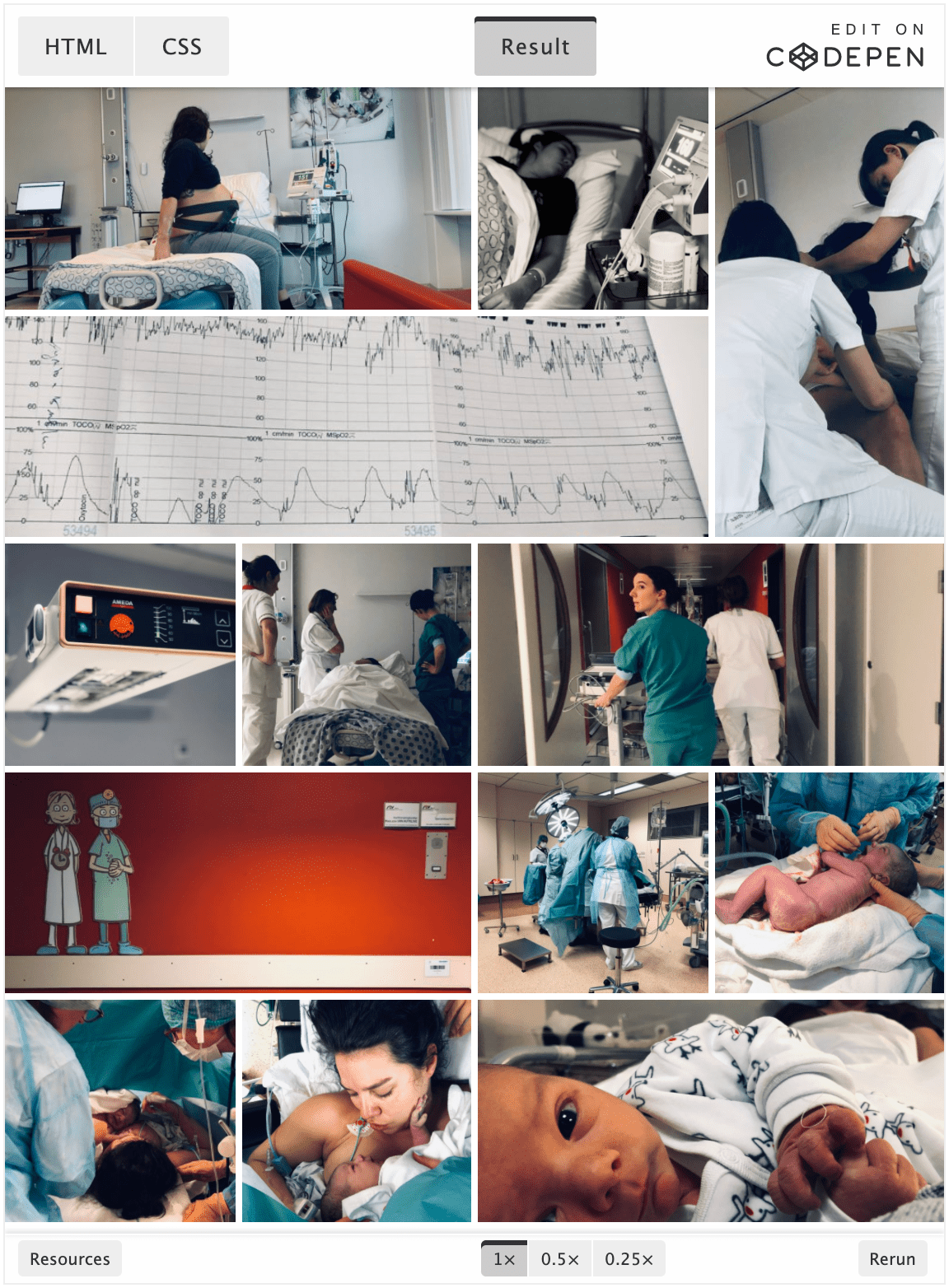
 Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
 16 Ways to Gallery React Components in 2020
16 Ways to Gallery React Components in 2020
 70+ [UPDATED] jQuery CSS Photo Gallery - iamrohit.in
70+ [UPDATED] jQuery CSS Photo Gallery - iamrohit.in
 Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
Simple Image Gallery with display: grid; and object-fit: cover; – Bram.us
 What I discovered About Layout Via CSS Grid
What I discovered About Layout Via CSS Grid
 FLIP Image Grid Gallery Transition | 🔍 Magnified Masonry | @keyframers 2.7.0 Live @ CodePen Orlando - YouTube
FLIP Image Grid Gallery Transition | 🔍 Magnified Masonry | @keyframers 2.7.0 Live @ CodePen Orlando - YouTube
 Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
Stretching the Grid — 6 fun ways to use CSS Grid | by Andy Barefoot | Medium
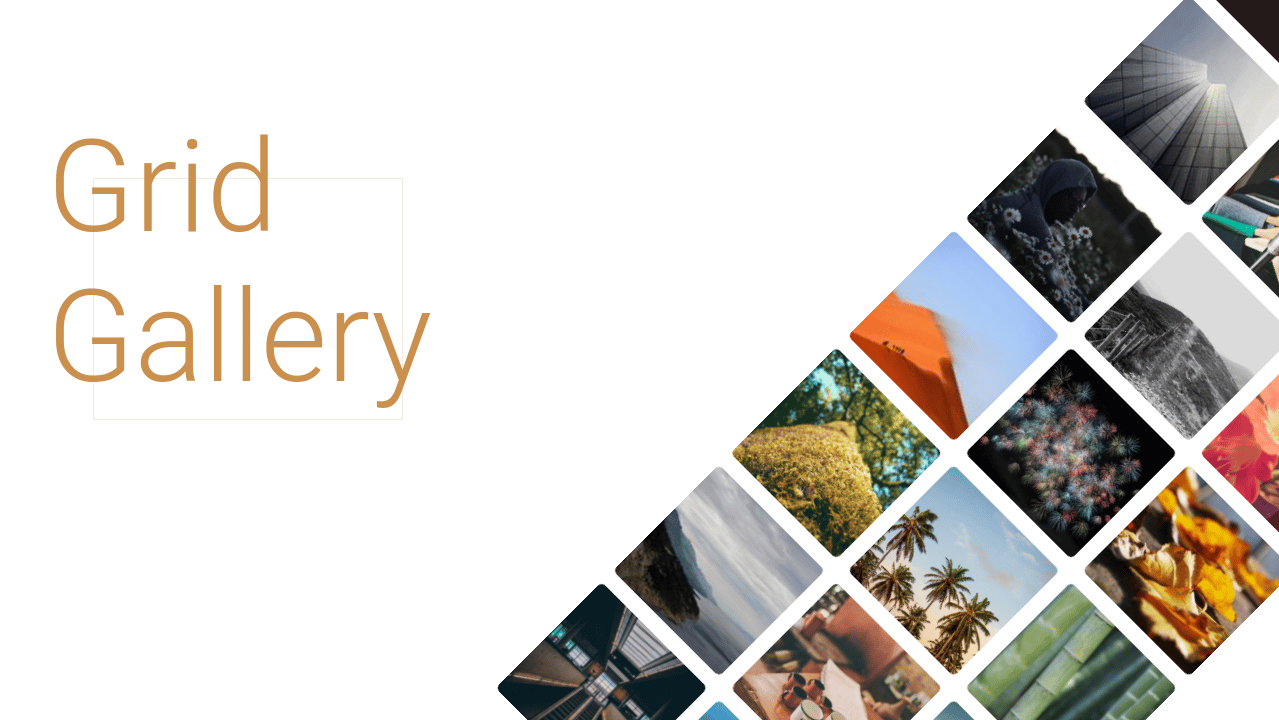
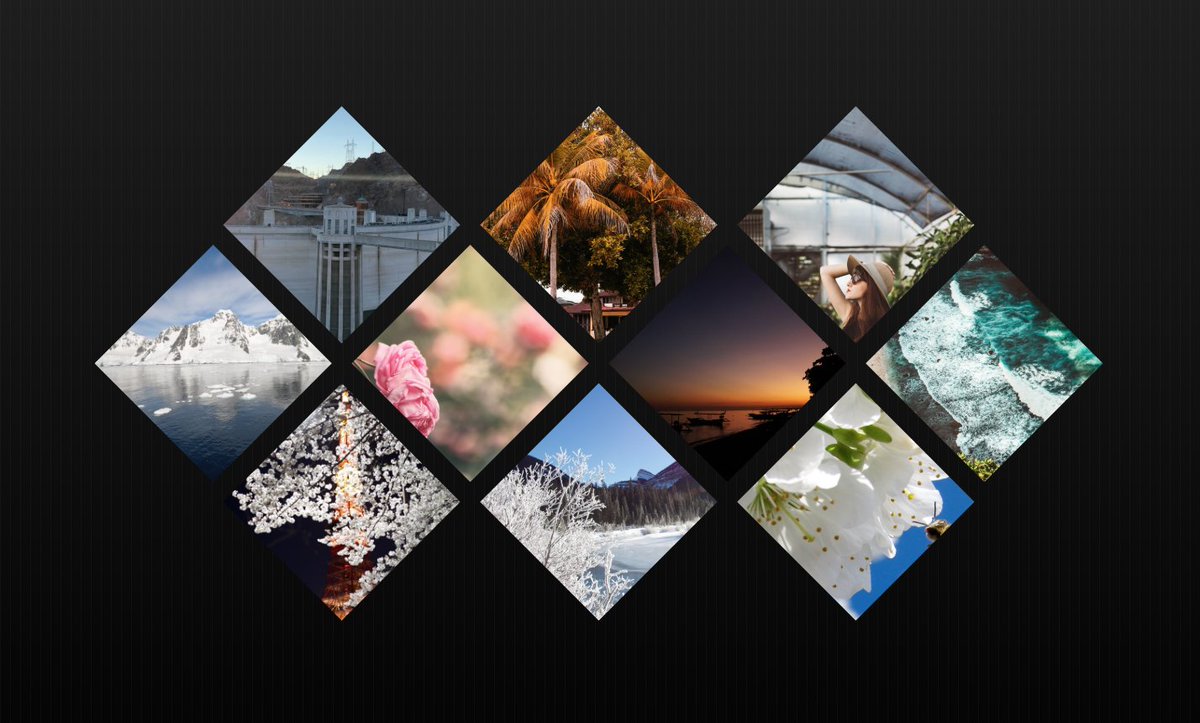
 yoksel 🤍❤️🤍 on Twitter: "Rhomb gallery on grids + clip-path. So easy, I can't believe 💕 https://t.co/mFTw4zMuaF… "
yoksel 🤍❤️🤍 on Twitter: "Rhomb gallery on grids + clip-path. So easy, I can't believe 💕 https://t.co/mFTw4zMuaF… "
 Things I've Learned About CSS Grid Layout | CSS-Tricks
Things I've Learned About CSS Grid Layout | CSS-Tricks
 CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
CSS Grid Gotchas And Stumbling Blocks — Smashing Magazine
 Tobi Weinstock on Twitter: "React & CSS Grid gallery! To quote Chandler Bing, could this pen BE any hotter? https://t.co/c7lKnj4EBl @CodePen https://t.co/3LeO1VcOOn"
Tobi Weinstock on Twitter: "React & CSS Grid gallery! To quote Chandler Bing, could this pen BE any hotter? https://t.co/c7lKnj4EBl @CodePen https://t.co/3LeO1VcOOn"
 Grid with CSS Flexbox - Codepen | How to memorize things, Simple cards, History travel
Grid with CSS Flexbox - Codepen | How to memorize things, Simple cards, History travel
 photo grid album (with lightbox)
photo grid album (with lightbox)
 css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

















No comments:
Post a Comment